
블로그를 통해 개인적인 일상을 공유하거나 부수입을 올리시는 분들이 많아진 요즘 다른 분들이 운영하시는 블로그를 들어가 보신 분들은 한 번쯤 생각해 본 것이 있을 겁니다.

"블로그 그림(아이콘)은 어떻게 만든 걸까? " 그래서 이번에는 블로그 아이콘을 만드는 법을 알려드리겠습니다.
아이콘 = 파비콘
블로그 그림(아이콘)은 파비콘 이라고 부릅니다.
파비콘은 주소 창에 표시되는 작은 아이콘으로 즐겨찾기와 아이콘의 합성어입니다.
파비콘 만들기
파비콘을 블로그에 적용하기 전에 일단은 파비콘을 만들어야 합니다.
파비콘은 포토샵, 그림판, 일러스트레이터, 파워포인트 등 JPG, PNG 파일을 만들 수 있는 프로그램이라면 뭐든지 가능합니다.

파비콘의 기본 크기는 16x16 입니다.
하지만 아래 파비콘을 만들어 주는 사이트에서 는 310 X 310 사이즈의 파일까지 사용할 수 있어서.
포토샵, 그림판, 일러스트레이터, 파워포인트 등을 이용해 310 X 310 사이즈의 JPG, PNG 이미지 파일을 만들어줍니다.
원본 이미지가 좋아야 만들어지는 파비콘의 이미지 또한 조금이나마 좋습니다
JPG, PNG 이미지 파일이 완성되었다면
아래 사이트를 통해 파일을 ICO 파일로 바꿔 주어야 합니다.
ICO 변환 사이트 : www.favicon-generator.org
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org

위 링크된 사이트로 들어가서 아래 순서대로 진행합니다.
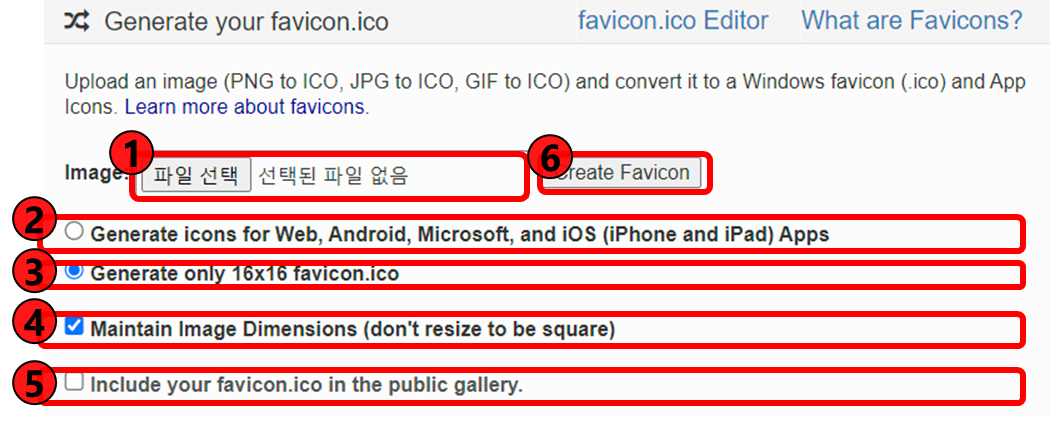
1. Image : 파일선택을 클릭 후 만들어둔 JPG, PNG 파일을 등록합니다.
2. Generate icons for Web, Android, Microsoft, and iOS (iPhone and iPad) Apps
웹 사이트, 안드로이드, 마이크로 소프트, IOS 앱에 사용되는 아이콘을 만들 때 사용 (클릭하지 않습니다)
3. Generate only 16x16 favicon.ico
16X16 파비콘 만 만듭니다. (클릭합니다.)
4. Maintain Image Dimensions (don't resize to be square)
업로드한 이미지 사이즈 그대로 변환을 진행합니다. (클릭합니다.)
5. Include your favicon.ico in the public gallery.
만들어진 파비콘을 해당 사이트에 공유합니다. (클릭하지 않습니다)
6. Create Favicon 버튼을 클릭하여 ico 파일(파비콘)을 만들어 컴퓨터에 저장합니다.
파비콘 적용하기
ico 파일(파비콘)이 만들어졌으면 아래의 방법을 따라 파비콘을 적용하시면 됩니다.

1) 관리자 → 2) 블로그 클릭

1) 불러오기 클릭하여 만든 파비콘을 등록 → 2) 변경사항 저장 클릭
변경사항 저장 클릭을 하면 블로그에 해당 파비콘이 적용됩니다.
마무리
보기 좋은 음식이 맛도 좋다고 하듯 홈페이지가 깔끔하고 양질의 정보를 제공한다면 양질의 블로그가 될 것입니다.
양질의 블로그를 목표로 하는 분들에게 파비콘이 첫 발걸음이 되었으면 합니다.
'생활정보' 카테고리의 다른 글
| 유튜브 영상 추출 (1) | 2023.10.18 |
|---|---|
| 유튜브 음원 추출 (0) | 2023.10.06 |
| 통화 자동 녹음 (0) | 2023.09.17 |
| PC 일본어 입력 방법 (0) | 2023.09.10 |
| 아이폰 중고 판매하기 (애플 트레이드인) (0) | 2023.09.05 |



